Nuxtで広告を出そうとすると意外と大変だったのでまとめます
愚直にv-htmlとかでadsenseコードを直に埋め込んだりすると、ページ遷移したときに表示されなくなったりといろいろ大変なんです。
かといって、自動広告にするとUXが下がるようなわけのわからん位置に貼られたり、全画面広告を入れられたり、デザイン壊されたりとまぁ大変なのですよ。。。
審査まで
自前でいろいろやるのは大変なのでパッケージにお任せしましょう
https://www.npmjs.com/package/@nuxtjs/google-adsense
これをインストールします
npm i @nuxtjs/google-adsense
# または
yarn add @nuxtjs/google-adsense
次にnuxt.config.jsを編集していきます
modules: [
['@nuxtjs/google-adsense']
],
'google-adsense': {
id: "idを書く",
pageLevelAds: true # ページごとに広告を出すときに必要
},
この設定をしてからページのソースを確認すると、adsenseタグが含まれていることが確認できるはずです。
これで、審査の準備はOKです。
adsenseページからポチポチ操作をして、審査に出しましょう。
僕の場合は1週間ちょっとで結果がメールで届きました。
審査結果が出てから
無事審査に通ったらいよいよ広告の設置です。
先ほどのリンク先にもありますが、デフォルトではadsbygoogleタグで表示できます。
このとき、ad-slotプロパティが必要です。

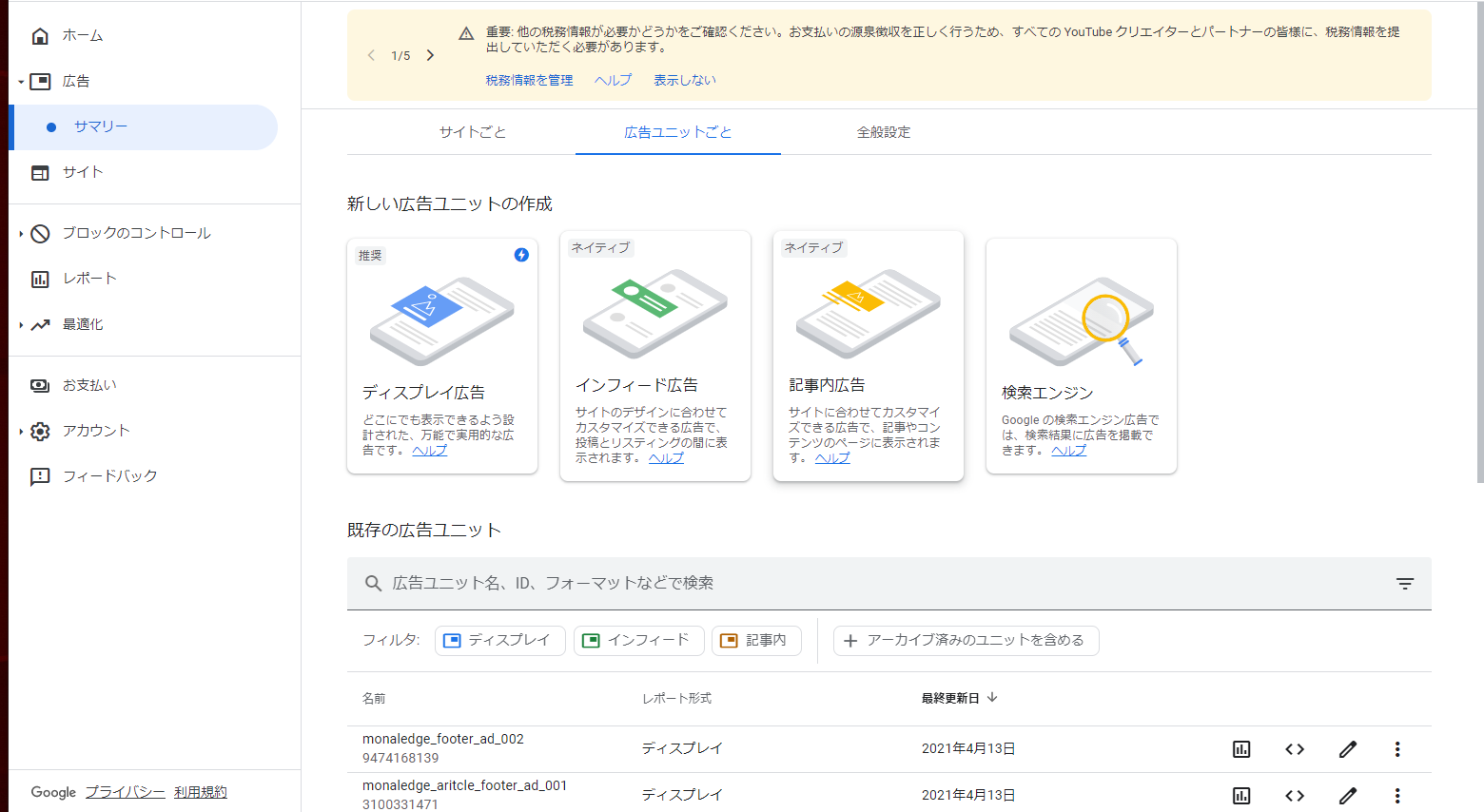
ここで必要な値を取得するためには広告ユニットを作成する必要があります。
とりあえず、ディスプレイ広告がおすすめです。
サイズとかはいい感じに調整してくれる(レスポンシブになっている)のでお手軽に使えます。
このサイトでもレスポンシブなディスプレイ広告を利用しています。
作成後にコードが表示されてdata-ad-slotがあるはずです。その値を利用します。
たとえば、タイムラインの下にある広告が横に二つ並んでいるのは、こんな感じにしました
<v-row>
<v-col cols="6">
<adsbygoogle
ad-slot="スロットに表示されているものを入力"
/>
</v-col>
<v-col cols="6">
<adsbygoogle
ad-slot="スロットに表示されているものを入力"
/>
</v-col>
</v-row>
こんな感じでadsenseを制御することができました。
僕は結構この辺りで詰まったので、おなじような状況になった方がいたら参考にしていただけると幸いです。