プレビュー機能を実装した。URLなど長いテキストが枠からはみ出すのを修正した。
ブツ

| 対応 | 状態 |
|---|---|
| 前 |  |
| 後 |  |
インストール&実行
NAME='Electron.MyLog.20220910101121'
git clone https://github.com/ytyaru/$NAME
cd $NAME
npm install
npm start
準備
- GitHubアカウントを作成する
repoスコープ権限をもったアクセストークンを作成する- インストール&実行してアプリ終了する
db/setting.jsonファイルが自動作成される
db/setting.jsonに以下をセットしファイル保存するusername:任意のGitHubユーザ名email:任意のGitHubメールアドレスtoken:repoスコープ権限を持ったトークンrepo.name:任意リポジトリ名address:任意モナコイン用アドレス
dst/mytestrepo/.gitが存在しないことを確認する(あればdstごと削除する)- GitHub上に同名リモートリポジトリが存在しないことを確認する(あれば削除する)
実行
npm startで起動またはアプリでCtrl+Shift+Rキーを押す(リロードする)git initコマンドが実行されるrepo/リポジトリ名ディレクトリが作成され、その配下に.gitディレクトリが作成される
- [createRepo][]実行後、リモートリポジトリが作成される
GitHub Pages デプロイ
アップロードされたファイルからサイトを作成する。
- アップロードしたユーザのリポジトリページにアクセスする(
https://github.com/ユーザ名/リポジトリ名) - 設定ページにアクセスする(
https://github.com/ユーザ名/リポジトリ名/settings) Pagesページにアクセスする(https://github.com/ユーザ名/リポジトリ名/settings/pages)SourceのコンボボックスがDeploy from a branchになっていることを確認するBranchをmasterにし、ディレクトリを/(root)にし、Saveボタンを押す- F5キーでリロードし、そのページに
https://ytyaru.github.io/リポジトリ名/のリンクが表示されるまでくりかえす(数分かかる) https://ytyaru.github.io/リポジトリ名/のリンクを参照する(デプロイ完了してないと404エラー)
すべて完了したリポジトリとそのサイト例が以下。
やったこと
- リファクタリング
- テキストエリアの字数・行数制限
renderer.jsvalid()関数作成
- CSS
.warning,.errorをstyle.cssからui.cssに移した
innerHTMLをinsertAdjacentHTMLに修正した- 指定箇所にHTML文字列を挿入できる(既存要素破壊せず高速なためかちらつきが発生しない)
- テキストエリアの字数・行数制限
- バグ修正
- URLなど連続した半角英数字がボーダーを超えてしまう件
- 情報源
style.cssline-break:anywhere;white-space: break-spaces;
- 閉じタグのスラッシュ忘れ
<span>あと<span id="content-length"></span>字<span id="content-line"></span>行</span>
- URLなど連続した半角英数字がボーダーを超えてしまう件
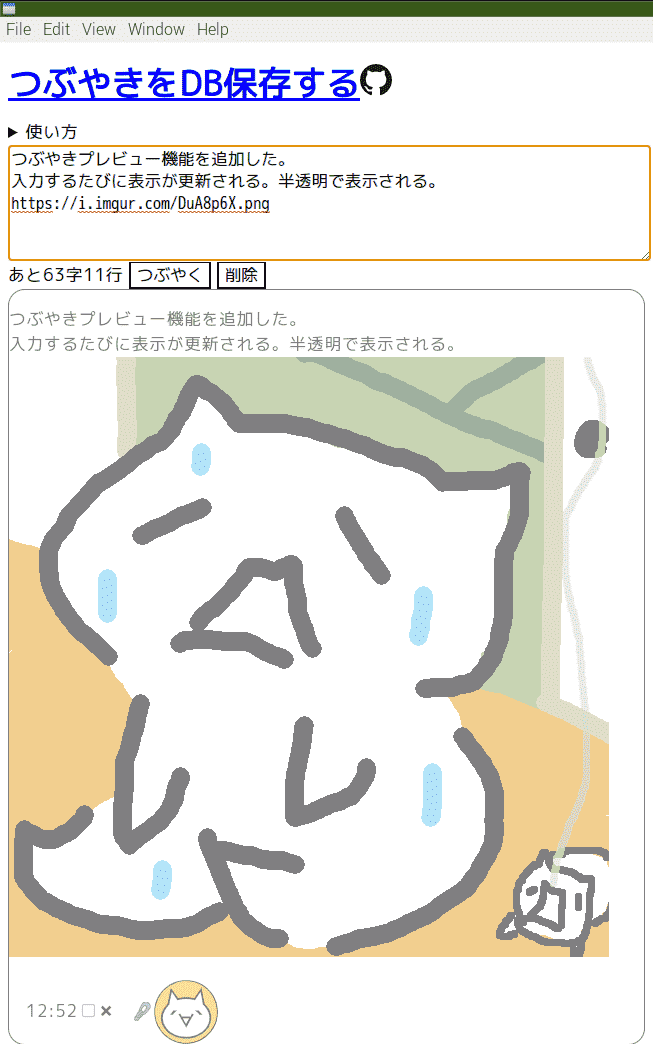
- つぶやきプレビュー機能追加
つぶやきプレビュー機能追加
テキストエリアに入力したテキストから最終表示をプレビューする機能を追加した。
表示される位置はテキストエリアの直下で、opacity:0.5により半透明で表示される。

ちらつきを抑えるために
なるだけちらつきを抑えるのに苦労した。最初は以下のように、つぶやき一件まるごとHTMLをそのままプレビューDOMにぶちこんでいた。
innerHTML = TextToHtml.toHtml()
だが、モナコインアドレスを設定しているとき、投げモナボタンが表示され、文字を入力するたびに画像がちらついてしまった。
これを解決するため、画像だけは初回だけDOM生成するよう修正した。renderer.js, text-to-html.js
document.querySelector('#content').addEventListener('input', async(e)=>{
...
if (0 === e.target.value.length) {
document.querySelector('#preview').innerHTML = ''
} else {
if (0 === document.getElementById('preview').children.length) {
document.getElementById('preview').insertAdjacentHTML('afterbegin', TextToHtml.toBody(0, Math.floor(new Date().getTime()/1000), document.querySelector('#address').value))
}
document.querySelector('#preview div.mylog p').innerHTML = TextToHtml.toText(e.target.value)
document.querySelector('#preview div.mylog time').remove()
document.querySelector('#preview div.mylog-meta').insertAdjacentHTML('afterbegin',TextToHtml.toTime(Math.floor(new Date().getTime()/1000)))
}
})
折り返し
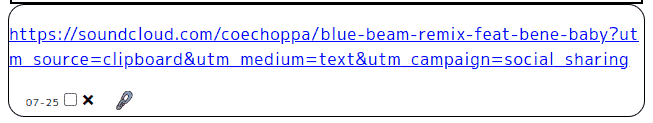
つぶやきの内容がちゃんと折り返しされずボックスを超過して表示されてしまう問題があった。これを解決した。
| 対応 | 状態 |
|---|---|
| 前 |  |
| 後 |  |
結論からいうとstyle.cssのdiv.mylogに以下を追記した。
div.mylog {
overflow-wrap: break-word;
line-break: anywhere;
white-space:break-spaces;
}
| CSS | 意味 |
|---|---|
overflow-wrap: break-word; |
ボックスからはみ出ないようにする |
word-wrap: break-word; |
ボックスからはみ出ないようにする(IE後方互換用) |
line-break: anywhere; |
句読点や記号を用いたときの改行規則 (禁則処理) を設定する |
white-space: break-spaces; |
空白文字の折りたたみや折り返しを設定する |
じつはこの折り返しがとても複雑。一見、overflow-wrap: break-word;すれば解決するようにみえるが、今回の場合は折り返しされなかった。line-break: anywhere;を追加することで解決した。ついでに連続した空白文字も折り返し対象にすべくwhite-space: break-spaces;した。
word-wrap: break-word;はIEでのみ有効。もうサポート期間が終了したので無視してもいいが、念の為いれておいた。というか、ElectronのHTML描画エンジンはChromeのそれなので不要かも?
詳しくは以下参照。
word-break: break-all;なるコードもある。が、これは禁則処理を壊してしまうので非推奨。
| CSS | 意味 |
|---|---|
word-break: break-all; |
禁則処理を解除し、どの文字の間でも改行する |
word-wrap: break-word; |
ボックスからはみ出ないようにする(IE後方互換用) |
HTML, CSS, JSは沼。ちょっとこだわると超大変でコードも汚くなる。完璧を目指したいけど適当なところで妥協したほうがいい。