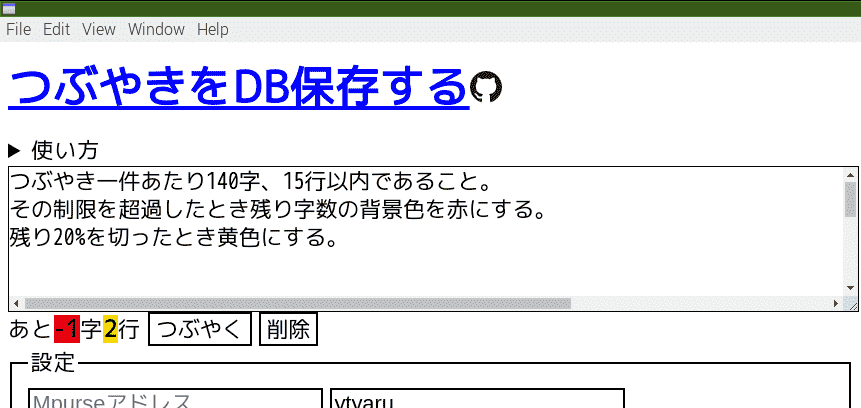
140字・15行制限をハイライトした。
ブツ

インストール&実行
NAME='Electron.MyLog.20220909122409'
git clone https://github.com/ytyaru/$NAME
cd $NAME
npm install
npm start
準備
- GitHubアカウントを作成する
repoスコープ権限をもったアクセストークンを作成する- インストール&実行してアプリ終了する
db/setting.jsonファイルが自動作成される
db/setting.jsonに以下をセットしファイル保存するusername:任意のGitHubユーザ名email:任意のGitHubメールアドレスtoken:repoスコープ権限を持ったトークンrepo:任意リポジトリ名(mytestrepo等)address:任意モナコイン用アドレス(MEHCqJbgiNERCH3bRAtNSSD9uxPViEX1nu等)
dst/mytestrepo/.gitが存在しないことを確認する(あればdstごと削除する)- GitHub上に同名リモートリポジトリが存在しないことを確認する(あれば削除する)
実行
npm startで起動またはアプリでCtrl+Shift+Rキーを押す(リロードする)git initコマンドが実行されるrepo/リポジトリ名ディレクトリが作成され、その配下に.gitディレクトリが作成される
- [createRepo][]実行後、リモートリポジトリが作成される
GitHub Pages デプロイ
アップロードされたファイルからサイトを作成する。
- アップロードしたユーザのリポジトリページにアクセスする(
https://github.com/ユーザ名/リポジトリ名) - 設定ページにアクセスする(
https://github.com/ユーザ名/リポジトリ名/settings) Pagesページにアクセスする(https://github.com/ユーザ名/リポジトリ名/settings/pages)SourceのコンボボックスがDeploy from a branchになっていることを確認するBranchをmasterにし、ディレクトリを/(root)にし、Saveボタンを押す- F5キーでリロードし、そのページに
https://ytyaru.github.io/リポジトリ名/のリンクが表示されるまでくりかえす(数分かかる) https://ytyaru.github.io/リポジトリ名/のリンクを参照する(デプロイ完了してないと404エラー)
すべて完了したリポジトリとそのサイトの例が以下。
やったこと
text-to-html.jsstatic #toDeleteCheckbox(id) { return}</label>閉じタグのスラッシュ忘れ
mylog-db.jsinsert()- エラー処理を真偽値でなく例外発生にした
delete()- 削除確認結果を真偽値で返すようにした
renderere.js'#delete',click- 真偽値が偽なら以降の処理(
push)を中断するようにした
- 真偽値が偽なら以降の処理(
'#post',clicknew DOMParser().parseFromString()text-to-html.jsのinsert()の戻り値をDOMのElementに変換する
innerHTMLでなくprepend()で挿入するようにした(画面が一瞬白くチラつくのを防止する)- 140字制限・15行制限
- テキストエリア入力字に字数カウントする
- 超過時赤字表示する
- 上限*0.2時黄字表示する
- エラーダイアログを表示する
- style.css
- 赤字:
.warning { background-color:#EEEE00; font-weight:bold; } - 黄字:
.error { background-color:#EE0000; font-weight:bold; }
- 赤字:
- index.html
textareaplaceholderを今どうしてる?に修正したwrap="soft"を追加した(自動折り返し)