16pxの小さいやつ。できればGIFアニメも作れるツールがほしい。
希望条件
- ラズパイ4で動作する(Raspberry Pi OS 32bit)
- 無料
- 16x16ピクセルのドット絵を描きやすい
- アニメーションも描ける
- OSやデバイスが変わっても同じように使える
- オフラインでも使える
これをすべて満たすツールはなかった。ネイティブアプリはCPUやOSを選ぶし、WEBアプリはオフラインで動作しない。pixelcraftはPWAなのでダウンロードすればオフラインで動作するはず。でもアンドゥ&リドゥ系が弱いなどの問題あり。PWAでないがpiskelがベストだった。
キーワード
- ドット絵
pixel art
pixel artでググると海外のツールも探せる。
ツール一覧
piskelがベストだった。GIFアニメを作成できるのはこれだけだった。
| ツール | 長所 | 短所 |
|---|---|---|
| piskel | 会員登録不要。多機能。GIFアニメ出力 | 英語。SNS機能なし。デフォルトだとグリッドが表示されず背景の色が黒っぽいせいで主線の黒が見えづらい |
| pixelcraft | 会員登録不要。PWA。シンプル。GIFアニメ出力 | グリッドがない。ショートカットキーがない(Ctrl+Zでやり直せない等)。バケツしたときにやりなおすとき1pxずつで地獄 |
| GIMP | ローカルアプリ。多機能。高速 | グリッドがずれる |
| pixilart | すぐ描ける。SNS連携。多機能 | 保存には会員登録必要。英語。WEBアプリ。 |
| pixnote | 会員登録不要。シンプル | バケツやレイヤーがない。標準パレットが貧弱。 |
| dot-a | 会員登録不要。UIがわかりやすい。欲しい機能が揃っていてシンプル | 拡大できる最大が小さい(16pxのとき小さすぎる) |
| ミニドット絵メーカー3 | 会員登録不要。欲しい機能が大体揃っている | 拡大縮小できない。UIがわかりにくい。 |
| lospec pixel editor | 会員登録不要 | UIがわかりにくい。英語。拡大縮小できない |
piskel
GIF、PNGとして出力できる。また独自形式.pikselファイルも。
成果物

16x16ピクセルのGIFアニメ。
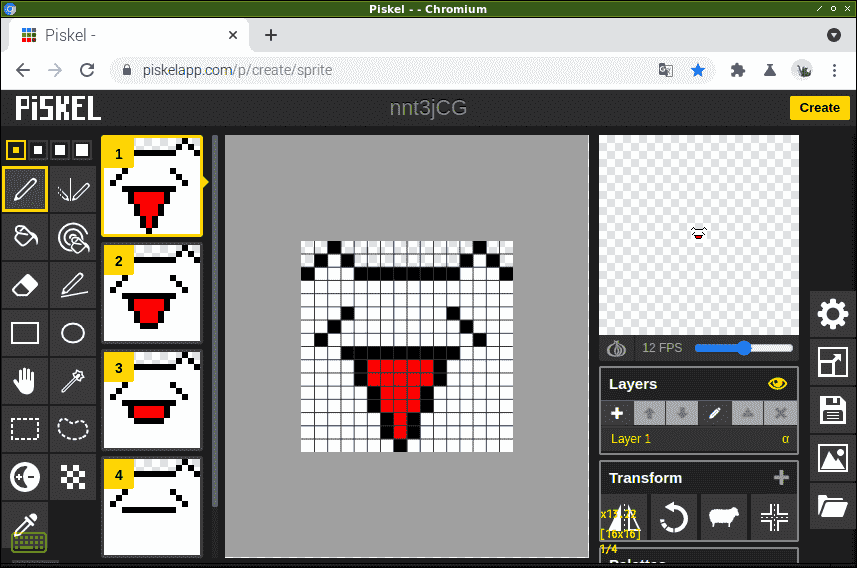
このファイルをダウンロードし、piskelで読み込むと上記のような編集画面になる。piskelの画面右メニューの最下端Import→Brower imagesでダウンロードしたファイルを選択すればOK。
拡大

ニアレストネイバー法によりドット絵をきれいに拡大した。コードは以下。
<img width="256" height="256" src="https://monaledge.com:8443/articleImages/1659056090610monar-paku.gif" style="image-rendering:pixelated;image-rendering:-moz-crisp-edges;-ms-interpolation-mode:nearest-neighbor">
整数倍になるようwidthとheightを調整した。上記は256x256で原寸の16倍。
GIFアニメでなくスプライト画像(全シーンを網羅した一枚の画像)として出力することもできる。なのでpiskelがあればゲーム用のドット絵なども描けそう。


このとき以下のようなJSONも含まれる。気になるのはフレーム遷移する速度らしきプロパティがないこと。編集画面には12 FPSのようにFPS値でスピードを調整できるのだが。
また、GIFアニメでは最後から最初に戻るとき、口閉じから全開になってしまう。この間にフレーム3,2を入れたかった。しかも新しいフレームを作るのではなく、すでにある2,3を流用して。そうした指定をしてGIF出力することはできないっぽい。このようにフレーム画像を別のシーンとして使うような細かい指定は自分でプログラムしろということなのだろう。
{
"frames": {
"monar-paku0.png": {
"frame": {
"x": 0,
"y": 0,
"w": 16,
"h": 16
},
"rotated": false,
"trimmed": false,
"spriteSourceSize": {
"x": 0,
"y": 0,
"w": 16,
"h": 16
},
"sourceSize": {
"w": 16,
"h": 16
}
},
"monar-paku1.png": {
"frame": {
"x": 16,
"y": 0,
"w": 16,
"h": 16
},
"rotated": false,
"trimmed": false,
"spriteSourceSize": {
"x": 0,
"y": 0,
"w": 16,
"h": 16
},
"sourceSize": {
"w": 16,
"h": 16
}
},
"monar-paku2.png": {
"frame": {
"x": 0,
"y": 16,
"w": 16,
"h": 16
},
"rotated": false,
"trimmed": false,
"spriteSourceSize": {
"x": 0,
"y": 0,
"w": 16,
"h": 16
},
"sourceSize": {
"w": 16,
"h": 16
}
},
"monar-paku3.png": {
"frame": {
"x": 16,
"y": 16,
"w": 16,
"h": 16
},
"rotated": false,
"trimmed": false,
"spriteSourceSize": {
"x": 0,
"y": 0,
"w": 16,
"h": 16
},
"sourceSize": {
"w": 16,
"h": 16
}
}
},
"meta": {
"app": "https://github.com/piskelapp/piskel/",
"version": "1.0",
"image": "monar-paku.png",
"format": "RGBA8888",
"size": {
"w": 32,
"h": 32
}
}
}
1枚ずつ個別の画像ファイルとして出力することもできる。この場合、一枚絵として出力したときよりファイルサイズの合計は増えてしまう。
C言語のソースコードで配列データとしても出力できる。フルカラーでなくインデックスカラーにしてほしかったが。
これだけあれば出力形式には困らないだろう。
いつかゲーム作れたらいいなぁ。