Google Apps Scriptの力を借りて。
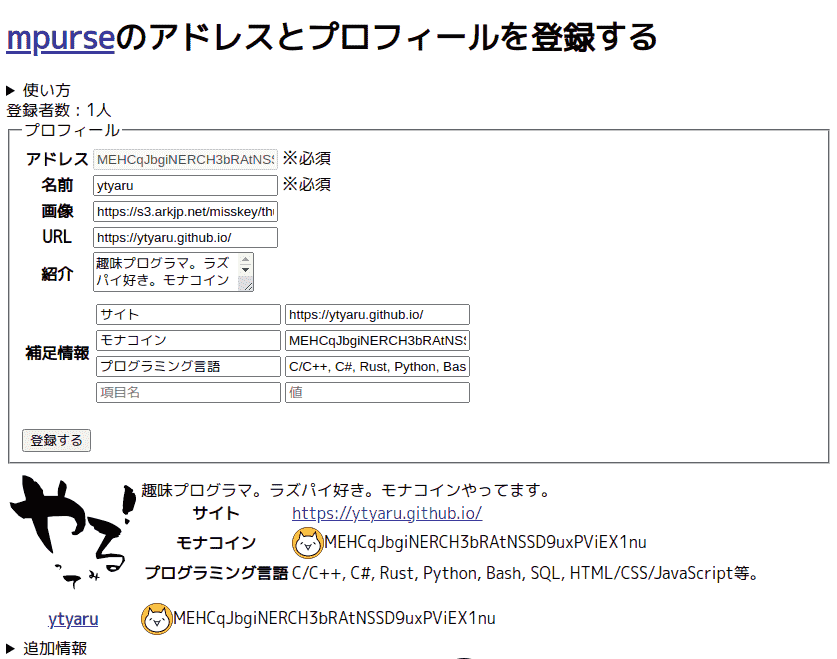
ブツ
登録すると、次から以下のように表示される。
経緯
課題
mpurse以外のアドレスを登録できない
- ブラウザ上でアドレスの本人確認ができない
- 上記のため、仕方なくmpurseの
getAddress()による入力のみ受け付けるようにすることをもって本人確認とした - 上記のため、mpurse以外のアドレスを登録できない
本当はmpurse以外のアドレスも本人確認した上で登録できるようにしたい。それを実現するには、自前のサーバを用意し、サーバサイドで本人確認することになる。仮にフロントエンドで実装したところで、ハックされる可能性もあるため。けれど私にサーバを運用するカネも知識も技術力もない。なので、これは妥協せざるを得ない。
あるいは、どうせGASのAPIは誰でも使えてデータ破壊できるため、フロントエンドで本人確認できるものなら、実装してもいいかもしれない。信頼性は低いが、ないよりはマシだろう。ただ、そもそも私の技術力が低すぎて実現できない。
GASのAPIは誰でも使えるのでデータ破壊できる
コードを読めばGASのAPIを叩いている部分が読める。すると送信するデータを好き勝手にできてしまう。自分以外のアドレスのデータを編集したり、そもそもアドレス以外の値もセットできたり、なんでもあり。
これを解決するには自前のサーバを用意し、コードやデータをサーバサイドに隠すしかない。けれど私にサーバを運用するカネも知識も技術力もない。なので、これは妥協せざるを得ない。
GASのリスク分散ができていない
サービス終了
私は自分でサーバを立てて運用したくないから外部サービスを使っている。なので仕方ない。あとは他のサービスも使うことでリスク分散するくらいしか対策はない。
Googleはいつサービス終了するかわからないため私的に信頼性が低い。せめてデータは別のところにも保存したい。できればGASのようにGETできるようにしたい。POSTもできるなら理想的。ただ私はGASの他にそれができそうなFaaSを知らない。netlify functionsというのは聞いたことあるが、調べてもいない。
リクエスト上限
GASにはリクエスト上限があるはず。どれほどのものかよく知らないが、GETするときくらいは他のサーバに分散したい。POSTできるサーバは選択肢がないかもしれないが、GETだけなら候補は増えるはず。
リクエスト数を減らすにはプッシュ通知が有効だと思われる。
というかこの質問者の方、高校生の文化祭でこんなシステム作るとかすごすぎない?
超かっこいい。ラノベの「やはり俺の青春ラブコメはまちがっている。」で主人公たちがまるで仕事さながらのごとく学校行事をしていたが、あれって創作でなく現代のリアルなの? 今の高校生ってこんななの? あんな高校生がいてたまるかと思ってたのに。
私が高校生のときなんて、コンピュータもあまりなくて、ワープロ検定とるためにタイピングの練習するとか、そんなレベルだった。選択科目で情報なんとかとかいうのをとって、そのレベルだったのに。次元が違う。
今や小学生でもプログラミングの授業が必須という時代。私が小学生のときなんて、鼻たらしながら鬼ごっこしてはしゃいでただけなのに。成人年齢は引き下げられるし、これからどんどん子供たちの人生がハードになっていきそう。令和の学校は社畜養成所になったんだね。もうブラック企業でなくブラック国家でありブラック世界だよ\(^o^)/
Firebase
FirebaseのNotificationを使うようだ。が、問題もある。
- 結局グーグルのサービスに依存しているため懸念の解決にならない
- 通知できたとして、それを受けてJSONファイルとして保存することができるサーバを探したり、それを実現するコードを書かねばならない
おそらく以下のような流れになる。
- GASでPOSTしレコードを追加・更新したとき、どこかへ通知する
- どこかが通知を受けたとき、スプレッドシートの内容をJSONファイル化して保存する
- さらに2の完了通知を受けて、それを利用し表示しているアプリは表示内容を更新する
これで、ポーリングを乱発せず、常にリアルタイムで最新の状態を表示できる。
じつは登録者を一覧するページも作りたかったのだが、リクエスト上限にひっかかりやすくなると思って避けた経緯がある。もしこの通知のしくみができたら、今度こそ一覧ページを作りたい。
今の私の技術力では厳しそう。せめてWebmentionのようにローカルにバックアップをとるくらいなら比較的簡単か。そのうち何とかしたい。
展望
取引ユーザ相関図
モナコイン取引したユーザの相関図みたいなのを作ってみたい。たとえば私に投げモナしてくれた人のアイコンや名前を、私のそれの周りに円形に並べるようなイメージ。あるいは、私が投げモナしたことがある人々のそれ。
たぶん、まだ世の中にない、と思う。私が知らないだけかもしれないが。
ワクワクする!