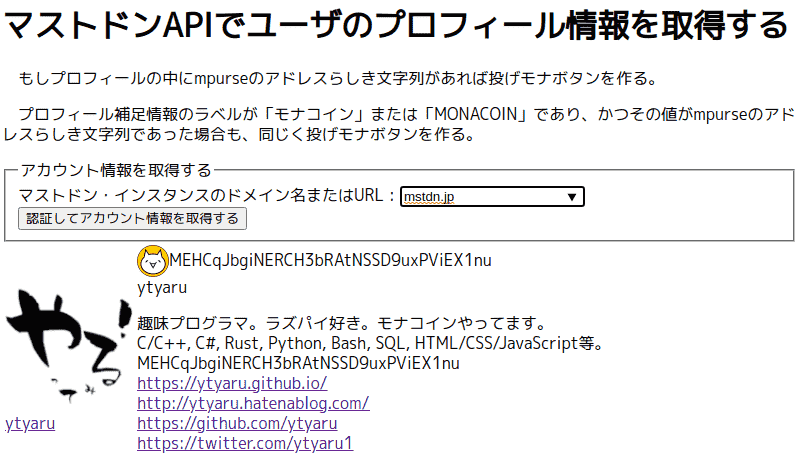
もしプロフィールにmpurseのアドレスがあれば、投げモナボタンを表示する。
ブツ
経緯
上記を実現するためには必要なことだと思われる。
一番簡単なのは、SNSアカウントのプロフィール内にmpurseアドレスを書いておくことだと思い、今回やってみた。
技術的な話
マストドンAPIでプロフィール情報を取得する方法について。
- ユーザに承認してもらう
- アクセストークンを作る
api/v1/accounts/verify_credentialsのAPIを実行する- 戻ったJSONにプロフィール情報がある
curlコマンドで実行すると以下のような感じ。
curl -X GET "https://mstdn.jp/api/v1/accounts/verify_credentials" -H "Authorization: Bearer ${TOKEN}"
{
"id": "233143",
"username": "ytyaru",
"acct": "ytyaru",
"display_name": "ytyaru",
"locked": false,
"bot": false,
"discoverable": true,
"group": false,
"created_at": "2017-05-23T00:00:00.000Z",
"note": "<p>趣味プログラマ。ラズパイ好き。モナコインやってます。<br />C/C++, C#, Rust, Python, Bash, SQL, HTML/CSS/JavaScript等。<br />MEHCqJbgiNERCH3bRAtNSSD9uxPViEX1nu<br /><a href=\"https://ytyaru.github.io/\" rel=\"nofollow noopener noreferrer\" target=\"_blank\"><span class=\"invisible\">https://</span><span class=\"\">ytyaru.github.io/</span><span class=\"invisible\"></span></a><br /><a href=\"http://ytyaru.hatenablog.com/\" rel=\"nofollow noopener noreferrer\" target=\"_blank\"><span class=\"invisible\">http://</span><span class=\"\">ytyaru.hatenablog.com/</span><span class=\"invisible\"></span></a><br /><a href=\"https://github.com/ytyaru\" rel=\"nofollow noopener noreferrer\" target=\"_blank\"><span class=\"invisible\">https://</span><span class=\"\">github.com/ytyaru</span><span class=\"invisible\"></span></a><br /><a href=\"https://twitter.com/ytyaru1\" rel=\"nofollow noopener noreferrer\" target=\"_blank\"><span class=\"invisible\">https://</span><span class=\"\">twitter.com/ytyaru1</span><span class=\"invisible\"></span></a></p>",
"url": "https://mstdn.jp/@ytyaru",
"avatar": "https://media.mstdn.jp/accounts/avatars/000/233/143/original/86792d247a5ce9eb.png",
"avatar_static": "https://media.mstdn.jp/accounts/avatars/000/233/143/original/86792d247a5ce9eb.png",
"header": "https://media.mstdn.jp/accounts/headers/000/233/143/original/adf1f42e06de92ce.png",
"header_static": "https://media.mstdn.jp/accounts/headers/000/233/143/original/adf1f42e06de92ce.png",
"followers_count": 17,
"following_count": 0,
"statuses_count": 392,
"last_status_at": "2022-06-03",
"source": {
"privacy": "public",
"sensitive": false,
"language": null,
"note": "趣味プログラマ。ラズパイ好き。モナコインやってます。\r\nC/C++, C#, Rust, Python, Bash, SQL, HTML/CSS/JavaScript等。\r\nMEHCqJbgiNERCH3bRAtNSSD9uxPViEX1nu\r\nhttps://ytyaru.github.io/\r\nhttp://ytyaru.hatenablog.com/\r\nhttps://github.com/ytyaru\r\nhttps://twitter.com/ytyaru1",
"fields": [
{
"name": "モナコイン",
"value": "MEHCqJbgiNERCH3bRAtNSSD9uxPViEX1nu",
"verified_at": null
}
],
"follow_requests_count": 0
},
"emojis": [],
"fields": [
{
"name": "モナコイン",
"value": "MEHCqJbgiNERCH3bRAtNSSD9uxPViEX1nu",
"verified_at": null
}
]
}
展望
- これをmisskeyでもやりたい。misskey APIで実装する必要がある
- mpurseアドレスとSNSのアカウントを紐づけたい
- mpurseアドレスとSNSのアカウントを紐づけた情報を登録させたい
課題
紐づけ
紐づけに関しては、どうしたらいいのか。今回の方法だとmpurseアドレスは他人のアドレスを書くこともできてしまう。署名済みアドレスだけをセットする方法はないものか。
webmentionでやると、好きなアドレスを書けてしまう。今回の方法と同じ問題がある。
Twitterもユーザが自由にテキストを入力できるため、好きなアドレスを書けてしまう。
べつにそれでいいということにしてしまえば解決するのだが。せっかくだからmpurseは署名、SNSは承認したアカウント情報だけを正確に使いたい。ユーザが手入力せずミスする余地を排除したい。
自分でサーバを運用・実装しないで実現したい。
データ登録
アドレスとプロフィールのデータを保存・変更・削除・取得できるようにしたい。どうしたらできるか。PaaSやらFaaSを使うか。すごく大変そう。