とりあえずここを参考にしながら1からやってみる
https://docs.expo.dev/get-started/installation/
npmやyarnは使える状態からはじまります
ubuntuにnpmやyarnをインストールする方はこちらを参考に
Ubuntuにnodeやyarnをインストールする(EC2とかではこの方法だと良いと思う)
とりあえず動かしてみて遊んでみることが目的なので、バージョン管理とか仮想化とかいい感じにやることは考えてません。
その辺の知見のある方はコメントとかtwitterでおしえてくだちい
expoのインストール
yarn add expo-cli
# バージョン確認
expo -V
# 3.24.2
プロジェクト作成
expo init my-app
# とりあえずblankを選択(今回はTSは使わない。僕はTSが使えない...)
>blank a minimal app as clean as an empty canvas
blank (TypeScript) same as blank but with TypeScript configuration
tabs (TypeScript) several example screens and tabs using react-navigation
and TypeScript
# 作られたディレクトリへ移動
cd my-app
expo start
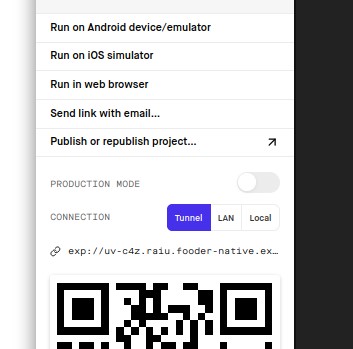
自分のiphoneとかでデバッグする際は
virtualboxだとネットワークの接続をLANからTunnelにしてあげる必要があります

これで実機デバッグができるようになるはずです